Popping parameters refers to the idea of limiting the parameters that are displayed to the user based on what the user has selected. This allows the Tableau developer to have more control over the user experience of their dashboard, which helps to increase user adoption by making the dashboard feel more like an application and removes unnecessary filters from the dashboard until they are needed.
The example dashboard referenced in this tutorial and embedded below is similar to the one in my tutorial about How to default your Tableau dashboard to yesterday. You may want to review that tutorial before continuing with this one.
We will be focusing on how to simplify the user experience of a dashboard that defaults to a specific time frame (e.g. yesterday or last 7 days) and also allows for the ability to select a custom date range. The goal is to only show the custom date range parameters when the user is interested in selecting a custom date range.
Step 1: Create a calculated field of the average of 1 named Fake sheet calc.
Step 2: Create a new worksheet named "Fake Sheet - Start Date" and add the Fake sheet calc to both the columns and rows shelves. You can do this easily by double clicking the Fake sheet calc in the data pane. Then, Ctrl + Click + Drag the Fake sheet calc on the rows shelf to the columns shelf to duplicate it. This is what the result will look like:
Step 3: Format the worksheet so that it is a completely blank sheet. Hide the worksheet title, right click the axes to hide the headers, remove the Grid lines and Zero lines of the scatterplot under Format > Lines> "None" for Grid Lines and Zero Lines, remove the borders under Format > Borders > "None" for Row/Column Divider Pane, and turn off the Tooltips.
Hovering your cursor over the data point of the worksheet when it is on a dashboard will highlight the point even if you make it white or 100% transparency. I avoid this cursor highlighting by clicking, holding, and then dragging to the right in the scatterplot so that the point is out of the view on the worksheet. Here is what the final result should look like:
Step 4: Create a calculated field called "Fake Sheet Parameter calc" that materializes the Date Selection parameter values. Right click the calculation and convert it to a dimension.
Step 5: Add the Fake Sheet Parameter Calc to the filters shelf, select Custom value list, and add the value 2. The value 2 is associated with the Custom Dates option of the Date Selection Parameter. After typing the value 2, click the plus sign that will appear below the orange arrow in the screenshot below to add the value to the list. This filter is used to determine when the Custom Start Date parameter should be popped to display on the dashboard.
Step 6: On the dashboard, add a floating vertical layout container and then drag the "Fake Sheet - Start Date" and the Custom Start Date parameter into the vertical layout container. Make sure that the title is turned off on the fake sheet and that the Custom Start Date parameter is below the fake sheet. I selected the "Custom Dates" option on the Date Selection parameter so that the fake sheet is expanded. In the Item hierarchy under the Layout tab, you can see the two elements in the vertical layout container.
Step 7: To create this functionality for the Custom End Date parameter, you can just duplicate the "Fake Sheet - Start Date," rename the worksheet to be "Fake Sheet - End Date," and then repeat step 6. In this example, we want both the Custom Start and End Date to display when Custom Dates is selected so the Fake Sheet Parameter Calc value on the filters shelf doesn't need to change on the duplicated sheet. If you have another use case where different parameters appear based on a selection, you would only need to change the value on the filters shelf of each fake sheet.
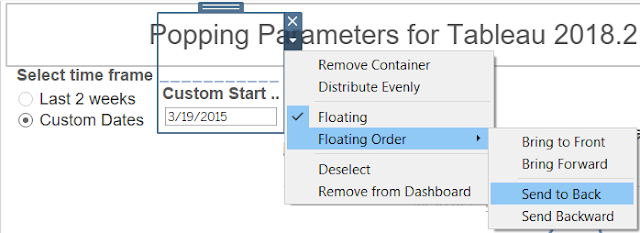
Step 8: To hide the parameters until they are needed, I create a floating worksheet (which is the title worksheet in this example), select the layout container, and use the caret to send the floating order of the layout container to the back.

A quick way to select the layout container is to click the Custom Start Date parameter in the layout container (gray outline) and then double click the top center box with two lines above the parameter to select the layout container (blue outline). Repeat this step for the Custom End Date parameter.
You can also hide the parameters using a text box with a white background by adding a floating text object to the dashboard, pressing OK with no text, selecting the text object, and then selecting the background as white under the Layout tab.
Step 9: Position the layout containers so that they are tall enough to hide the parameters when the "Last 2 weeks" is selected and will expand down enough to be displayed when "Custom Dates" is selected.
If you don't want to do this alignment, you can also use one fake sheet to pop both parameters down at the same time, which involves using a horizontal layout container that contains the parameters inside a vertical layout container that has the fake sheet at the top (shown below). I used two fake sheets in the post to show how it can be done.
Step 10: Verify that the functionality works as expected when published on Tableau Server and displays correctly across all browsers.
You can also add a note somewhere on the dashboard about using the Pause Automatic Updates icon when the dashboard is published to Tableau Server so that both of the custom date parameters will apply at the same time instead of one at a time.
This method only works with parameters since they can be used in calculated fields; quick filters will not work since the filter will still be applied after showing or hiding the quick filter.









